 Butang
share ini adalah seperti butang share yang lain yang mana kebiasaannya
diletakkan dibawah atau pun diatas posting . Butang melayang ini ikut
bergerak jika kita melakukan scroll pada blog.Oleh kerana ia bergerak
keberangkalian pengunjung untuk klik butang tersebut adalah lebih besar
kerana lebih mudah untuk mencapainya .Mengandungi butang untuk google
plus,
Butang
share ini adalah seperti butang share yang lain yang mana kebiasaannya
diletakkan dibawah atau pun diatas posting . Butang melayang ini ikut
bergerak jika kita melakukan scroll pada blog.Oleh kerana ia bergerak
keberangkalian pengunjung untuk klik butang tersebut adalah lebih besar
kerana lebih mudah untuk mencapainya .Mengandungi butang untuk google
plus,
facebook
dan juga twitter.
Berikut adalah cara cara bagi pemasangannya:
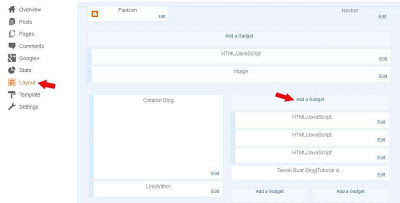
1.Masuk ke dashboard-Klik Layout-
2.Pilih ---Add a gadget
3.HTML/ Javascript

4.Masukkan kod dibawah ini:
<style type="text/css">
#pageshare {position:fixed; bottom:15%; margin-left:-71px; float:left; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fff;padding:0 0 2px 0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;/*bs-fsmsb*/-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id="pageshare" title="Share to Your Friends">
<div style="clear: both; font-size: 16px; text-align: center;">
</div>
<div class="sbutton" id="gplusone">
<script src="https://apis.google.com/js/plusone.js" type="text/javascript">
</script>
<g:plusone size="tall"></g:plusone></div>
<div class="sbutton" id="fb">
<a href="http://www.facebook.com/sharer.php" name="fb_share" type="box_count">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript">
</script></div>
<div class="sbutton" id="rt">
<script src="http://tweetmeme.com/i/scripts/button.js" type="text/javascript">
</script></div>
</div>
#pageshare {position:fixed; bottom:15%; margin-left:-71px; float:left; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fff;padding:0 0 2px 0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;/*bs-fsmsb*/-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id="pageshare" title="Share to Your Friends">
<div style="clear: both; font-size: 16px; text-align: center;">
</div>
<div class="sbutton" id="gplusone">
<script src="https://apis.google.com/js/plusone.js" type="text/javascript">
</script>
<g:plusone size="tall"></g:plusone></div>
<div class="sbutton" id="fb">
<a href="http://www.facebook.com/sharer.php" name="fb_share" type="box_count">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript">
</script></div>
<div class="sbutton" id="rt">
<script src="http://tweetmeme.com/i/scripts/button.js" type="text/javascript">
</script></div>
</div>
5.Klik pada butang save
Sumber : http://teknikbuatblog.blogspot.com





0 komentar:
Posting Komentar