Widget ini akan memaparkan artikel artikel yang ada pada blog kita.Seakan akan sama dengan tutorial sebelum ini iatu cara pasang animated recent post cuma yang membezakannya ialah ia tidak bergerak.
Cara memasangnya:
1.Masuk ke Dashboard
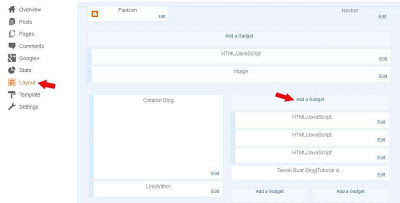
2.Pilih Layout
3.Add a gadget
4.HTML/Javascript
Masukkan kod berikut:
<script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpV14RO2S-XzZa5v5184e5_rnImdgsQFb7LHf0fsI7c444qeznmN_tW0qjH73RQ6SUEipb5boDhyphenhyphen8FP5ZZTY5IgW8sHAtqTmGPBlSWIVMzuZ6MbHDKKw9Iw6InPt3jFGsWYKMNd_g_kd2t/s1600/No-Image.gif";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpV14RO2S-XzZa5v5184e5_rnImdgsQFb7LHf0fsI7c444qeznmN_tW0qjH73RQ6SUEipb5boDhyphenhyphen8FP5ZZTY5IgW8sHAtqTmGPBlSWIVMzuZ6MbHDKKw9Iw6InPt3jFGsWYKMNd_g_kd2t/s1600/No-Image.gif";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpV14RO2S-XzZa5v5184e5_rnImdgsQFb7LHf0fsI7c444qeznmN_tW0qjH73RQ6SUEipb5boDhyphenhyphen8FP5ZZTY5IgW8sHAtqTmGPBlSWIVMzuZ6MbHDKKw9Iw6InPt3jFGsWYKMNd_g_kd2t/s1600/No-Image.gif";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpV14RO2S-XzZa5v5184e5_rnImdgsQFb7LHf0fsI7c444qeznmN_tW0qjH73RQ6SUEipb5boDhyphenhyphen8FP5ZZTY5IgW8sHAtqTmGPBlSWIVMzuZ6MbHDKKw9Iw6InPt3jFGsWYKMNd_g_kd2t/s1600/No-Image.gif";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpV14RO2S-XzZa5v5184e5_rnImdgsQFb7LHf0fsI7c444qeznmN_tW0qjH73RQ6SUEipb5boDhyphenhyphen8FP5ZZTY5IgW8sHAtqTmGPBlSWIVMzuZ6MbHDKKw9Iw6InPt3jFGsWYKMNd_g_kd2t/s1600/No-Image.gif";
showRandomImg = true;
boxwidth = 245;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 42;
thumbheight = 42;
fntsize = 10;
acolor = "#666";
aBold = true;
icon = " ";
text = "Komen";
showPostDate = true;
summaryPost = 100;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://teknikbuatblog.blogspot.com/";
</script>
<script src="https://sites.google.com/site/teknikbuatblog/tbb/recentpost.js" type="text/javascript"></script>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpV14RO2S-XzZa5v5184e5_rnImdgsQFb7LHf0fsI7c444qeznmN_tW0qjH73RQ6SUEipb5boDhyphenhyphen8FP5ZZTY5IgW8sHAtqTmGPBlSWIVMzuZ6MbHDKKw9Iw6InPt3jFGsWYKMNd_g_kd2t/s1600/No-Image.gif";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpV14RO2S-XzZa5v5184e5_rnImdgsQFb7LHf0fsI7c444qeznmN_tW0qjH73RQ6SUEipb5boDhyphenhyphen8FP5ZZTY5IgW8sHAtqTmGPBlSWIVMzuZ6MbHDKKw9Iw6InPt3jFGsWYKMNd_g_kd2t/s1600/No-Image.gif";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpV14RO2S-XzZa5v5184e5_rnImdgsQFb7LHf0fsI7c444qeznmN_tW0qjH73RQ6SUEipb5boDhyphenhyphen8FP5ZZTY5IgW8sHAtqTmGPBlSWIVMzuZ6MbHDKKw9Iw6InPt3jFGsWYKMNd_g_kd2t/s1600/No-Image.gif";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpV14RO2S-XzZa5v5184e5_rnImdgsQFb7LHf0fsI7c444qeznmN_tW0qjH73RQ6SUEipb5boDhyphenhyphen8FP5ZZTY5IgW8sHAtqTmGPBlSWIVMzuZ6MbHDKKw9Iw6InPt3jFGsWYKMNd_g_kd2t/s1600/No-Image.gif";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpV14RO2S-XzZa5v5184e5_rnImdgsQFb7LHf0fsI7c444qeznmN_tW0qjH73RQ6SUEipb5boDhyphenhyphen8FP5ZZTY5IgW8sHAtqTmGPBlSWIVMzuZ6MbHDKKw9Iw6InPt3jFGsWYKMNd_g_kd2t/s1600/No-Image.gif";
showRandomImg = true;
boxwidth = 245;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 42;
thumbheight = 42;
fntsize = 10;
acolor = "#666";
aBold = true;
icon = " ";
text = "Komen";
showPostDate = true;
summaryPost = 100;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://teknikbuatblog.blogspot.com/";
</script>
<script src="https://sites.google.com/site/teknikbuatblog/tbb/recentpost.js" type="text/javascript"></script>
5.Tukarkan teks berwarna merah dengan alamat blog anda dan teks biru kepada bilangan post yang hendak dipaparkan.
6.Kemudian klik pada save.
Sumber : http://teknikbuatblog.blogspot.com







0 komentar:
Posting Komentar