Mungkin anda pernah melihat butang follow dan dashboard yang diletakkan dibahagian atas header pada sesuatu blog.Butang ini memudahkan kita untuk masuk kedashboard pada template yang tiada nav bar dan juga bagi pengunjung untuk follow blog kita tanpa perlu tercari cari dimana widget tersebut dipasang.
Bagi anda yang ingin membuatnya ikutilah langkah berikut ini:
1.Masuk ke Blogger--Design
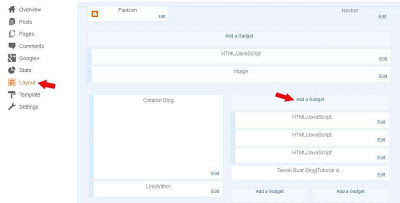
2.Pilih Layout--Add a gadget
3.HTML/Javascript
4.Masukkan kod dibawah ini:
<div style="position: fixed; top: 5px; right: 95px;"><a class="linkopacity" href="http://www.blogger.com/follow-blog.g?blogID=3112650486689767706" target="_blank" rel="nofollow" title="Follow !" imageanchor="1" style="margin-left: 2em; margin-right: 2em;"><img src="http://i219.photobucket.com/albums/cc282/garam63/FOLLOW.png"
border="0" /></a><div style="display:scroll;
position:fixed; top:5px; right:2px;"><a class="linkopacity"
href="http://blogger.com/home" target="_blank" rel="nofollow"
title="Dashboard !" imageanchor="1" style="margin-left: 2em;
margin-right: 2em;"><img border="0" height="25" src="
http://i219.photobucket.com/albums/cc282/garam63/dash.png" /></a></div></div>
http://i219.photobucket.com/albums/cc282/garam63/dash.png" /></a></div></div>
5.Tukarkan blog ID diatas kepada id blog anda yang boleh didapati dibahagian atas semasa anda hendak memasukkan kod widget
http://i219.photobucket.com/albums/cc282/garam63/dashboardcopy.png
http://i219.photobucket.com/albums/cc282/garam63/follow.png
http://i219.photobucket.com/albums/cc282/garam63/dashboard3copy.png
http://i219.photobucket.com/albums/cc282/garam63/follo3copy.png
http://i219.photobucket.com/albums/cc282/garam63/dashboard4copy.png
http://i219.photobucket.com/albums/cc282/garam63/follo4copy.png
http://i219.photobucket.com/albums/cc282/garam63/dashboard2copy.png
http://i219.photobucket.com/albums/cc282/garam63/follo2copy.png
Tukarkan kod yang berwarna oren dengan url imej yang dikehendakki.
Kod oren yang pertama untuk butang follow dan kod kedua untuk butang dashboard
6.Kemudian klik pada save
# letakkan kod dibahagian bawah ruangan add a gadget yang ada pada template anda supaya ia tidak terlindung dengan widget yang ada bila page discroll...:)
Sumber : http://teknikbuatblog.blogspot.com















0 komentar:
Posting Komentar